Če ti HTML ni poznan in potrebuješ le nekaj osnovnih značk, beri naprej. Spodaj je navedenih nekaj zares osnovnih, ki ti bodo zagotovo koristile (če jih seveda, še ne poznaš).
NASLOV
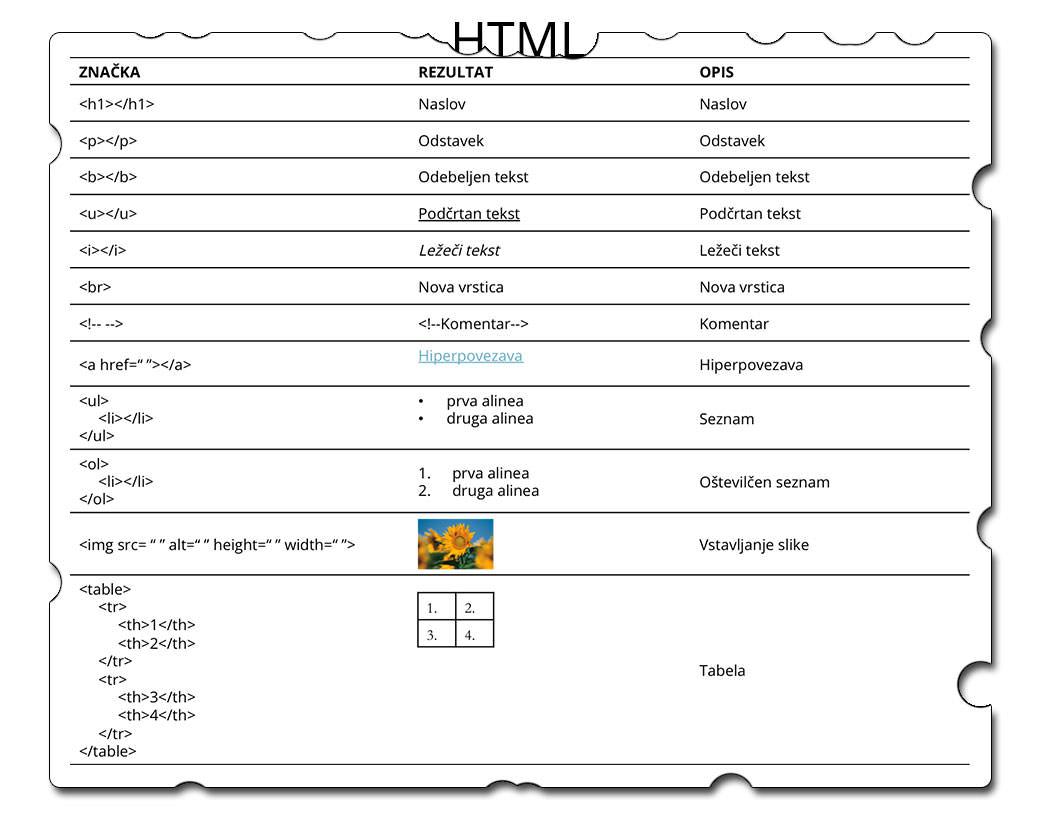
Naslov definiraš z značko <h1>, <h2>, <h3>… Manjša kot je številka večji bo naslov.
<h1>To je navečji naslov</h1>
ODSTAVEK
Značka s katero definiraš odstavek je <p> in se zaključi s </p>.
<p>To je odstavek</p>
ODEBELJEN TEKST (KREPKO)
Tekst, ki obdaš v značko <b> in </b> bo odebeljen.
<b>Odebeljen tekst</b> ali <strong>Odebeljen tekst</strong>
PODČRTAN TEKST
Za podčrtan tekst (underline) uporabiš značko <u>.
<u>Podčrtan tekst</u>
LEŽEČI TEKST
Ležeči tekst (italic) označiš z značko <i>.
<i>Ležeči tekst</i>
NOVA VRSTICA
Za novo vrstico uporabiš značo <br>, uporablja se samostojno (brez zaključne značke).
Tekst, ki vsebuje<br>novo vrstico.
KOMENTAR
Komentar lahko uporabiš kot tekst, ki ga bralec kasneje ne bo videl. Ala “behind the scenes” tekst 🙂
<!- – To je komentar – ->
HIPERPOVEZAVA (hyperlink)
Hiperpovezava oz. polinkano besedilo ustavriš tako:
<a href=“link”>hiperpovezava (besedilo)</a>
<a href=“link” target=“_blank”>hiperpovezava, ki se odpre v novem oknu</a>
SEZNAM
Za enostaven seznam uporabiš značko <ul> ter za posamezno alineo <li>.
<ul>
<li>prva alinea</li>
<li>druga alinea</li>
<li>tretja alinea</li>
<li>četrta alinea</li>
</ul>
Rezultat:
- prva alinea
- druga alinea
- tretja alinea
- četrta alinea
Za oštevilčen seznam pa namesto <ul> uporabiš <ol>:
<ol>
<li>prva točka</li>
<li>druga točka</li>
<li>tretja točka</li>
<li>četrta točka</li>
</ol>
Rezultat:
- prva točka
- druga točka
- tretja točka
- četrta točka
VSTAVLJANJE SLIK
Slika se vstavi in lahko ureja znotraj značke <img>.
<img src=“pot do slike” alt=“Tekst, ki se prikaže, če slike ni možno prikazati” height=“višina” width=“širina”>
TABELA
Tabela je v osnovi sestavljena iz značk <table>, <tr> in <td>.
Z značko <table> definiramo tabelo, značka <tr> definira vrstico, <td> pa celico.
<table>
<tr>
<th>Celica v prvi vrstici in prvem stolpcu</th>
<th>Celica v prvi vrstici in drugem stolpcu</th>
</tr>
<tr>
<th>Celica v drugi vrstici in prvem stolpcu</th>
<th>Celica v drugi vrstici in drugem stolpcu</th>
</tr>
</table>














Komentiraj